Für den Suchmaschinenanbieter Google spielt Nutzerfreundlichkeit schon immer eine bedeutsame Rolle. User sollen möglichst schnell und adäquat ein passendes Suchergebnis erhalten. Mit neuen Kennzahlen, den Web Vitals, und dem kommenden Update im Mai 2021 hebt Google die Anwendungsfreundlichkeit auf die nächste Stufe. Die Core Web Vitals beziehen sich auf die Ladezeit und Darstellung: erstes Laden, Interaktivität und visuelle Stabilität – werden zu einem Rankingfaktor. Für Unternehmen, die im Internet Kunden erreichen möchten, kann die Anpassung eine Herausforderung sein. Wir stellen Ihnen die wichtigsten Eckdaten der Google Core Web Vitals vor.
Für Google steht der Nutzer und dessen Nutzungserfahrung – die „Page Experience“ – immer an erster Stelle. Wer beim Marktführer unter den Suchmaschinen nach einer Information oder einem Produkt sucht, soll möglichst schnell und passend fündig werden – kurz gesagt: eine möglichst positive Erfahrung machen. Aus Sicht der Kunden ganz klar ein Vorteil: Die relevantesten Ergebnisse zu einer Suche stehen in der Regel ganz oben und liefern schnell die gewünschte Information oder das gesuchte Produkt. Damit die Rechnung für Google aufgeht, müssen die Websites, die in der Google Suche weit oben gelistet sind, dem User aber auch eine möglichst positive Nutzungserfahrung liefern.
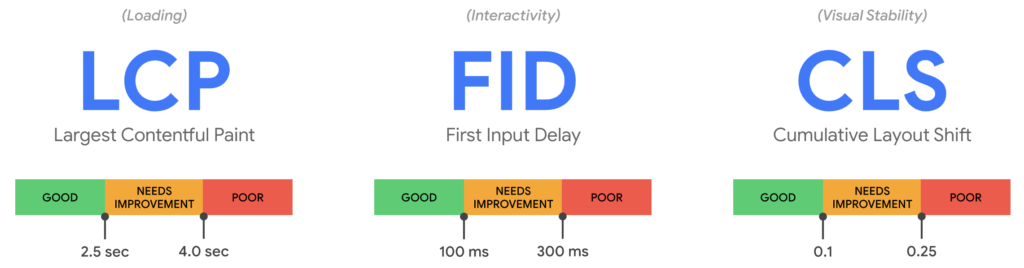
Deshalb führt Google ab Mai 2021 – ergänzend zu den zahlreichen bisherigen Rankingfaktoren – die Web Vitals ein. Websites, die die neuen Anforderungen nicht erfüllen, laufen Gefahr weniger prominent angezeigt zu werden. Unternehmen sollten deshalb genau prüfen, wie gut sie bisher auf die Implementierung des kommenden Updates vorbereitet sind. Einen Überblick erhalten Webmaster über den Stand ihrer Website in denen von Google bereitgestellten Tools wie der Search Console im „Core Web Vitals Bericht“, in den Page Speed Insights, dem Chrome UX Report, den Chrome Dev Tools, in Lighthouse und der Web Vitals Extension. Die Optimierung einer Website in Hinblick auf die Google Web Vitals und das Suchmaschinen-Update im Mai 2021 erfordert fortgeschrittene technische Kenntnisse. Lassen Sie sich deshalb zu dieser Thematik von einer Online-Marketing-Agentur wie xtraz digital beraten.
Überblick: Core Web Vitals Update im Mai 2021
- ab Mai 2021 werden Signale zur Nutzerfreundlichkeit einer Website ranking-relevant
- zu den Signalen gehören die Core Web Vitals: Ladezeit (LCP), Interaktivität (FID) und visuelle Stabilität (CLS)
- die weiteren „normalen“ Web Vitals sind die Nutzerfreundlichkeit auf Mobilgeräten, sicheres Browsen, HTTPS und die Vermeidung aufdringlicher Werbebanner, die die Seitennutzung unterbrechen
Web Vitals: technische Anforderungen zur Verbesserung der Usability
Wir alle kennen die unangenehme Situation, wenn eine Website – insbesondere bei der Nutzung auf dem Smartphone im Mobilfunknetz – sehr langsam lädt oder die Seite auf dem Mobilgerät nicht korrekt dargestellt wird.
Um das Ladeverhalten messbar zu machen, werden drei Kennzahlen eingeführt. Diese bewerten jede Unterseite einer Domain individuell, und das Ergebnis kann man z.B. in Googles Search Console analysieren.
Dort wird zwischen „guten URLs“, „zu optimierende URLs“ und „schlechten URLs“ unterschieden. Jeweils für die Desktop- und Mobile Variante einer Seite. Aber Achtung: Google zieht zur Bewertung nur die Mobile Verison heran.

Die drei neuen Metriken stellen wir nachfolgend vor.
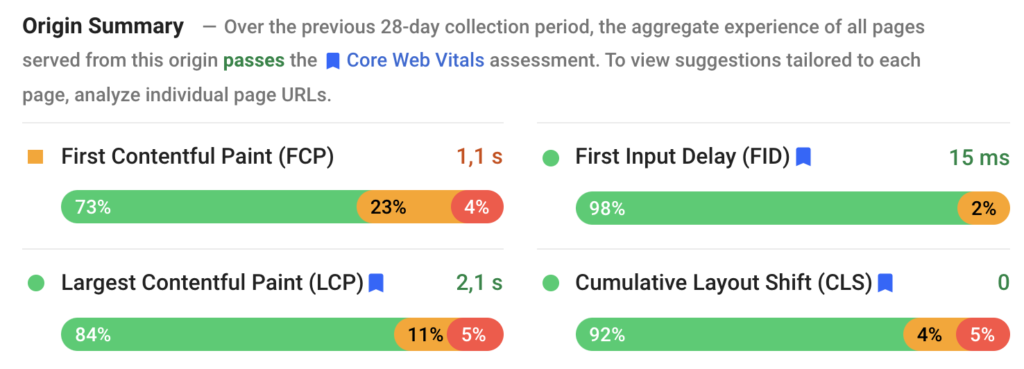
1. Largest Contentful Paint (LCP)
Bei der Largest Contentful Paint (LCP) handelt es sich um den Zeitintervall zwischen dem Beginn des Ladens der Seite bis zu dem Moment, wenn das größte Bild oder größte Textblock im Sichtfeld des Nutzers geladen ist. Wenn die ganze Seite bereits geladen ist, aber das sichtbare Titelbild noch nicht zur Verfügung steht, handelt es sich beispielsweise um einen Fehler.
Bewertung: Gut = weniger als 2,5 Sekunden – Verbesserungswürdig = bis zu 4 Sekunden – Schlecht = mehr als 4 Sekunden
2. First Input Delay (FID)
Beim First Input Delay (FID) handelt es sich um die Zeit, die eine Website benötigt, um soweit geladen zu sein, dass der Nutzer mit ihr interagieren kann – also wie lange es dauert, bis die Seite beispielsweise auf Scrollen, Klicks oder Tastatureingaben reagiert.
Bewertung: Gut = weniger als 0,1 Sekunden – Verbesserungswürdig = bis zu 0,3 Sekunden – Schlecht = mehr als 0,3 Sekunden
3. Cumulative Layout Shift (CLS)
Der Cumulative Layout Shift (CLS) wiederum ist eine nachträgliche Layout-Verschiebung bereits sichtbarer Elemente und bezeichnet die visuelle Stabilität einer Website. Wenn etwa beim Laden der Seite erst ein Textelement auftaucht und Millisekunden später das Textelement wieder verschwindet, weil es im Sichtfeld durch ein Bild ersetzt wurde und das Textelement heruntergerutscht ist, handelt es sich um eine sogenannte „distance fraction“ und „impact fraction”. Je geringer der Cumulative Layout Shift, desto besser ist es für die Nutzerfreundlichkeit. Grundsätzlich gilt: Je niedriger der CLS-Wert, desto besser.
Bewertung: Gut = weniger als 0,1

Weitere Web Vitals:
Nutzerfreundlichkeit auf Mobilgeräten
Größe der Schrift, Sichtbarkeit der Inhalte und Ausrichtung der Elemente: Die Nutzerfreundlichkeit auf Mobilgeräten wird dadurch bestimmt, ob eine Website auf Smartphones korrekt angezeigt wird. Wenn beispielsweise ein Bild nur halb zu sehen ist, ist dies ein Fehler, der vom Google Smartphone Crawler erkannt wird.
Sicheres Browsen und HTTPS
Auch die Verschlüsselung einer Website mit einem SSL-Zertifikat – zu erkennen am Protokollkürzel HTTPS – zählt zu den Rankingfaktoren. Sichereitszertifikate verschlüsseln die Kommunikation zwischen der Seite und dem Browser. Sie sollen den Nutzern garantieren, dass sie eine Website sicher aufrufen können.
Keine aufdringlichen Bannerplätze
Bei aufdringlicher Werbung handelt es sich um solche, die insbesondere auf Mobilgeräten die Website überlagert und die Interaktion beeinträchtigt oder erstmal weggeklickt werden muss.
Lab data vs field data: Google verwendet Labordaten und Felddaten
Spannend ist in diesem Zusammenhang auch, wie Google die Daten für den Web Vitals Report und die Bewertung von Websites sammelt. So werden zum einen Labordaten (lab data) als auch Felddaten (field data) ermittelt. Der Vorteil von Labordaten besteht darin, dass sie unter gleichen Bedingungen immer die gleichen Ergebnisse liefern. Bei Felddaten werden wiederum Werte von echten Nutzern gesammelt und ausgewertet. Daraus ergibt sich ein authentisches Gesamtbild der Website-Signale, um die Leistung einschätzen zu können. Unterschiedliche Google Tools sammeln dabei unterschiedliche Daten.
Bei der Entwicklung einer Website sollten immer die Labor-Daten herangezogen werden. Diese sind reproduzierbar und können z.B. in den Page Speed Insights, den Chrome Dev Tools oder im Lighthouse Bericht abgefragt werden.
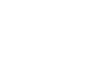
Zur endgültigen Bewertung zieht Google allerdings die Felddaten heran. Diese findet man in den „Original Summary“ Daten in den Page Speed Insights. Diese zeigen einen rollierenden Durchschnittswert der vergangenen 28 Tage.

Fazit – Google Web Vitals rücken Nutzerfreundlichkeit von Websites noch weiter in den Vordergrund
Aus Sicht der Nutzer bieten die Google Core Web Vitals viele Vorteile, da Websites bevorzugt gerankt werden, die den Nutzern eine bessere Erfahrung liefern – allen voran schneller geladen und auf unterschiedlichen Endgeräten zuverlässig angezeigt werden.
Auf der anderen Seite können die neuen Anforderungen die Webseitenbetreiber vor große Herausforderungen stellen. Zumal der Countdown bis zum großen Google Core Update im Mai 2021 bereits läuft. Bis dahin sollten Webseiten und Online-Shops die notwendige Verbesserungen vorgenommen haben. Dabei können Online-Marketing-Agenturen wie xtraz digital unterstützen.
 logo
logo